Advance Web Design

In the advanced web design course, I have learned a new way to use WordPress, introduce a new technology stack: JAMStack, a new framework: Next.JS. It brings me to more possibilities for web development.
Last update on 2021-11-16Notice
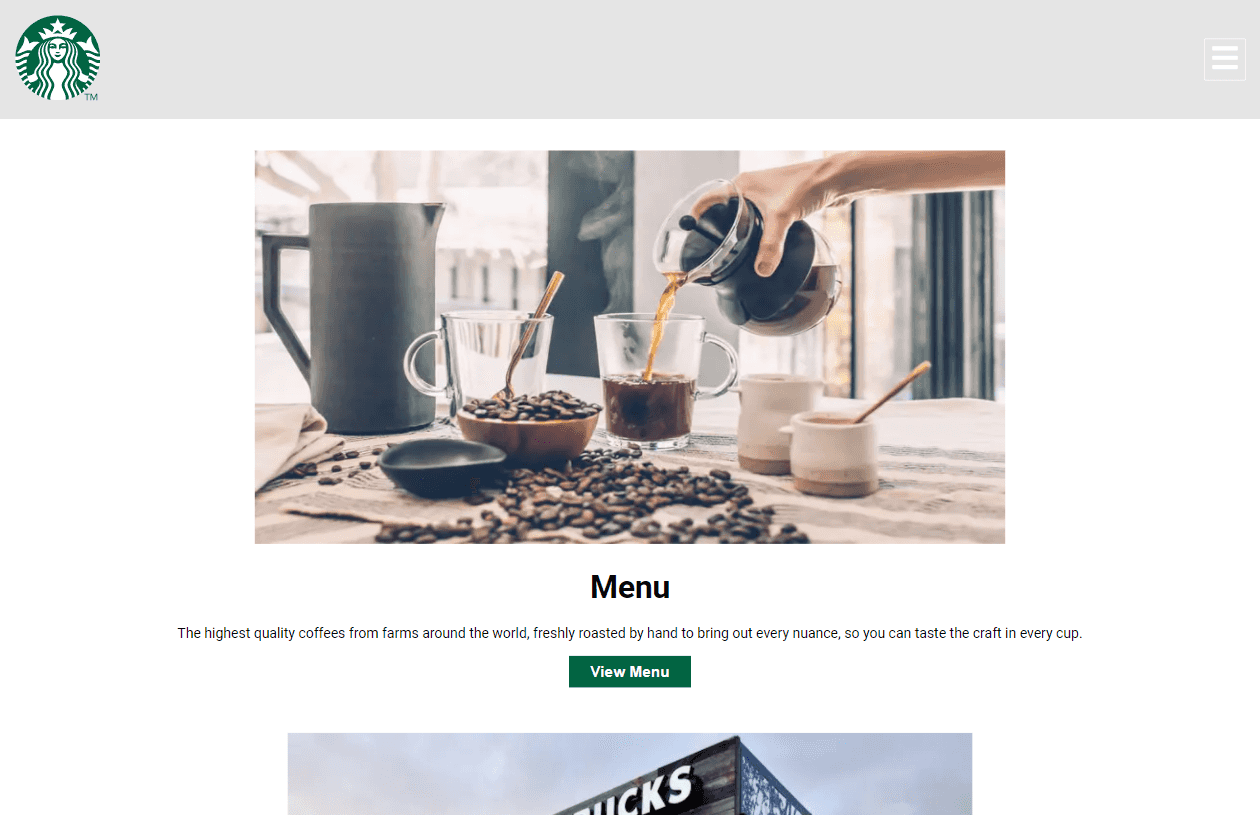
The final project of this course is to recreate a Starbucks website. Even though this is purely educational, I will not host the site publically due to potential legal risks. But you can check out the code on this GitHub repository . I will also provide some images of the site.
Some Background
This is not the first time I have used WordPress . The first couple of years I host my website I used WordPress as a comprehensive CMS platform. WordPress is easy to use, intuitive, and user-friendly. It provides a plugin system that allows for unlimited ways to expand its usage. At first, WordPress seems to be a blogging platform. Nowadays, it can be anything. My university, Syracuse University uses WordPress as their website platform of choice. The White House uses WordPress. There are eCommerce use WordPress with WooCommerce plugins. It is such a powerful platform. WordPress has a showcase page to list many famous sites that use WordPress.
But this course brings a new idea on how to use WordPress. WordPress provides REST API out of the box, provides the ability to provide site data to platforms other than the website you normally see. Like a mobile application. It also opens an opportunity to build a separate front end using newer technology like React. And there is more. Developers come up with an easier use API called Graphql , to be able to get content easily and precisely. And I am going to utilize that using WPGraphql , a WordPress plugin that provides the ability to use Graphql as the way for a front-end application to interact with WordPress.
Tech Stack
This site has its back-end and front-end separated. WordPress now only works as a backend site, Next.js as the site's front-end.
In addition, we use Sass , a CSS preprocessor to make my life easier.
There are some WordPress plugins we used in the project:
- ACF Post-2-Post
- Advanced Custom Fields PRO
- WP GraphQL
- WPGraphQL for Advanced Custom Fields
WPGraphql is to provide graphql ability to the WordPress site, ACF, or Advanced Custom Fields provides customizability to the site, adding more fields, even adding relations between pages.
The Site
There are a few new things I learned and implemented during the course. I would like to share it here.
Reusable components
Introduction the ReactJS brings several abilities I like. One of them is the reusable component systems. Like writing a theme for WordPress, each component can be broken down into smaller modules. WordPress uses PHP, you will have things like 'header.php', 'footer.php'. In React, you will have 'header.js', 'footer.js', etc. Even more, each component is reusable like a small module. So you could have things like:
1 2 3 4 5 6 7import Header from './header' import Footer from './footer' ... <Header /> <p>Content goes here</p> <Footer /> ...
Each component on the page can be replaced as a little tag. You can edit each module in its own documents. In the end, it's like building a web Lego, and each brick was built by yourself. You may also turn what you just see as another brick:
Create the 'brick':
1 2 3 4 5 6 7 8 9 10 11 12 13import Header from './header' import Footer from './footer' ... export const Layout (children) => ({ return ( ... <Header /> {children} <Footer /> ... ) }) ...
Use the 'brick' in another document:
1 2 3 4 5import Layout from '.layout' <Layout> <p>Isn't that great?</p> </Layout>
This is much better than copying code between documents like I wrote the last version of lwdSite (my personal website codename). I don't have to worry about changing my header on the index page, not on my resume page. The reuseable component really improves productivity while building the website.
useState and the NavOverlay
You can learn more about useState on React Documentation . It will provide an accurate explanation about this React function from its developer.
In short, it provides a function for me to update the state of something easily. In this case, determine whether the navigation bar is open.

In this case, we use useState to control this NavOverlay. Basically, each time you want to call out the navigation overlay, the 'state' is changed. Under the hood, the browser will know: 'Oh, the navigation overlay is open, set => true' or 'Oh, the navigation overlay is close, set => false.' JavaScript uses the information to control a CSS class which basically tells the browser to hide the component or not.
The animation you saw each time when the navigation overlay open is supported by a library called 'framer-motion '
Sass and responsive
Normally developer will style their web application using CSS. But it is a piece of history. CSS 3 is actually not finished, and the previous version, CSS 2.1 is over 10 years old. However, there is a fix, Sass , a CSS preprocessor came with its own solution. It has some feature many developer likes, such as nesting, variables, partials, and mixins. It is so useful that I have used all of them in this project. What improvement they have done.
Responsive

More...
This is the first time I learned how to develop a site in which its front-end and back-end are separated. Later I know this concept is called JAMStack . In past experience, I know WordPress sites is not the most lightweight and optimize CMS platform, it takes up a lot of system resources compared to many other web application. There is debate on whether WordPress with a React front-end is an implication of JAMStack, and whether it is efficient to use. The introduction of this new web application stack really attracts me, which led to me building this site using JAMStack with a Gatsby front-end and Strapi back-end. Right now, it seems to be an efficient pair of web applications that works together to provide the content you see right now.
I also want to point out, nothing is perfect. I may not cover many drawbacks on each technology I feature here, it all has something people hate. Just keep in mind, no matter technologies or humans, we all need to be evolved to make ourselves better, in anyways.
More to read

Intro to Web Development
IST 263 the Introduction to Web Design course is my first time systematically learned HTML and CSS technologies. The course also introduces Bootstrap and JavaSc...
