Intro to Web Development

IST 263 the Introduction to Web Design course is my first time systematically learned HTML and CSS technologies. The course also introduces Bootstrap and JavaScript for us to know. I have tried to design my actual personal website with functionality other than the blog. The final project of this course much influences my personal website design to this day.
Last update on 2021-11-16Before you read
You can check out most of the code and documents I have done for this course on this GitHub Pages .
You can view my final project site on GitHub or 'Archived lwdService Page'. However, as I am exploring and implementing more web applications, many links on that site are no longer work anymore. Still, the basic function is working that you can learn my design.
Project Idea
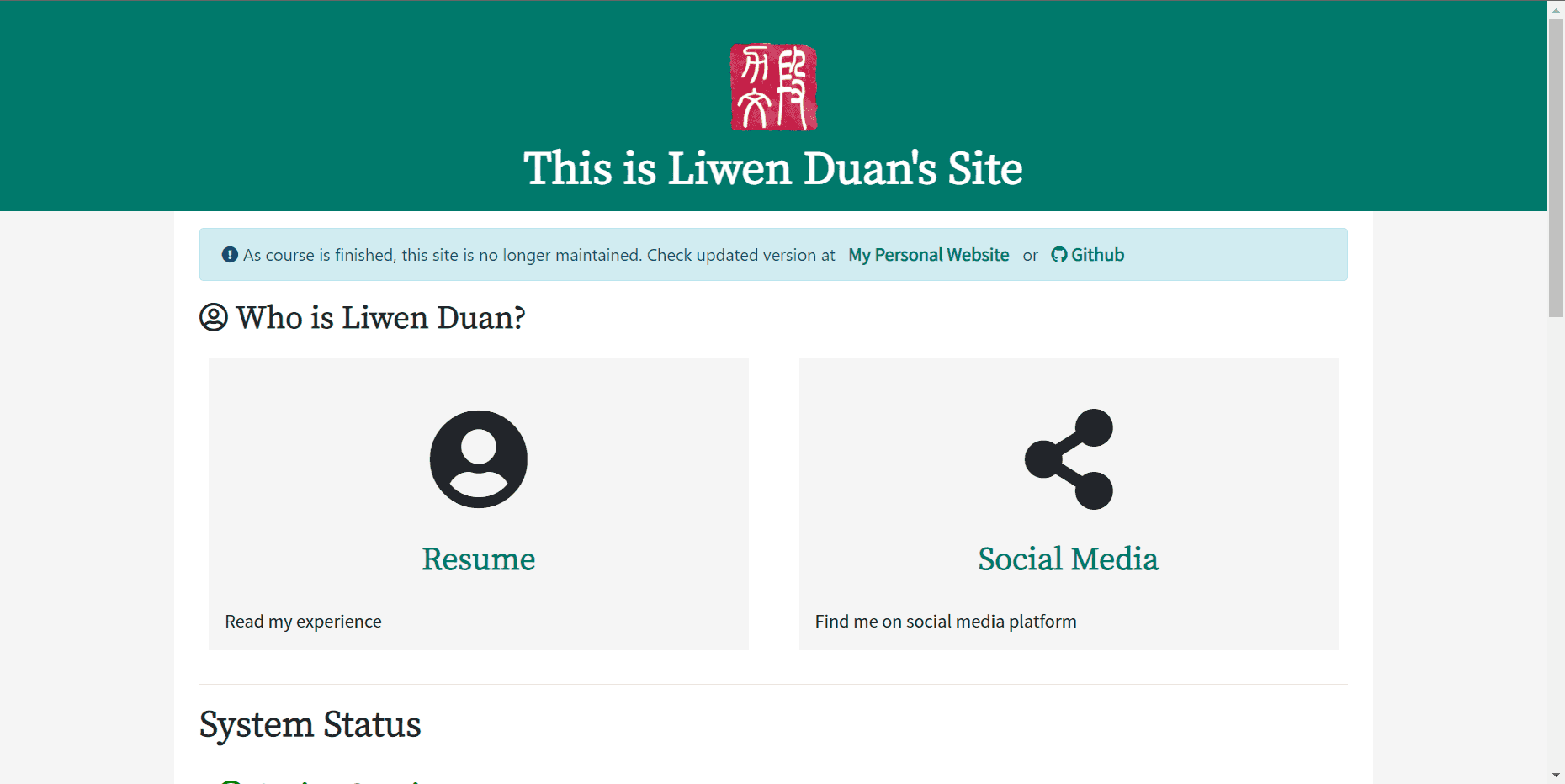
The idea behind this project is to use what I just learned to create a landing page for myself. The landing page will lead visitors to three places: my web resume, social link, and my various self-hosted services. I believe it is a great way to demonstrate the skill I gain from the course. It also provided an interactive way for people to view my existence on the web.
Planning
There are a few things I created for this project to help me create the structure of the website.
1. Sitemap
The sitemap is a document disclosing the structure of your site, providing the relation of each page. This document is often generated by software in form of an XML file for the search engines to generate an index of the website. However, Sitemap I created is slightly different than Sitemap used to be. It is a sitemap plan used for website designers like me to lay out the structure of the site. It is like creating an organization structure diagram in an organization. It helps me to sort out the relation on each page.
2. Wireframe
The wireframe is one of the basic prototype methods when designing a website. It often provides a straightforward visualization of what will the site look like. Using wireframe can help developers and designers know the expected layout of the site, the function will be implemented. The Wireframe I created for the site helps me a lot when I write the code.
Implementation
Essentially this project is a static site. It is easy to implement. All I have to do is extract the site folder to the server, configure server software, and it is good to go, It is even easier to implement on services like GitHub Page, which are not only convenient, it also free to use.
The future
As you may notice, the lwdService page and About me page on this very website are similar to what you see on the final project site. I have kept the basic idea at the time and adapted it to this new site to fit my current need. I recreate these pages will new skills I have learned. I used to change content manually from the HTML document. Now with JavaScript, I can write my content on a CMS (Content Management System), and build the site automatically using Gatsby, a React JavaScript framework. I believe as my skillset improves, the idea and the content will be reiterated, and the site will have a better design, the function will be more practical, and I will be able to create some more useful products in the future.
More to read

Advance Web Design
In the advanced web design course, I have learned a new way to use WordPress, introduce a new technology stack: JAMStack, a new framework: Next.JS. It brings me...
